Examples
These two web pages were simply built using Wikxhibit. Feel free to play/edit the code and download the source code.
To be ble to create
applications using Wikidata,
we connected Wikidata with Mavo, an HTML
templating langauge
that allows users to author applications using HTML only, without writing any JavaScript
code.
In addition, we connected to Shapir, a
library that allows users to build Mavo applications that connects Wikidata with other
websites (e.g. YouTube, NY Times, etc).
In order to use Mavo, you first need to download or link to its JS and CSS files and
include them in your page.
If you have never done this before, you could put both in the <head>
section. In addition, in the <body>
you will need to define the Mavo application, like this:
<head>
<link rel="stylesheet" href="https://get.mavo.io/stable/mavo.css">
<script src="https://get.mavo.io/stable/mavo.js"></script>
<script type="module" src="https://shapir.org/mavo-shapir.js"></script>
</head>
<body>
<div mv-app mv-bar="none" mv-source="shapir" mv-source-service="wikidata">
<!-- add your HTML code here -->
</div>
</body>If you are intersted in
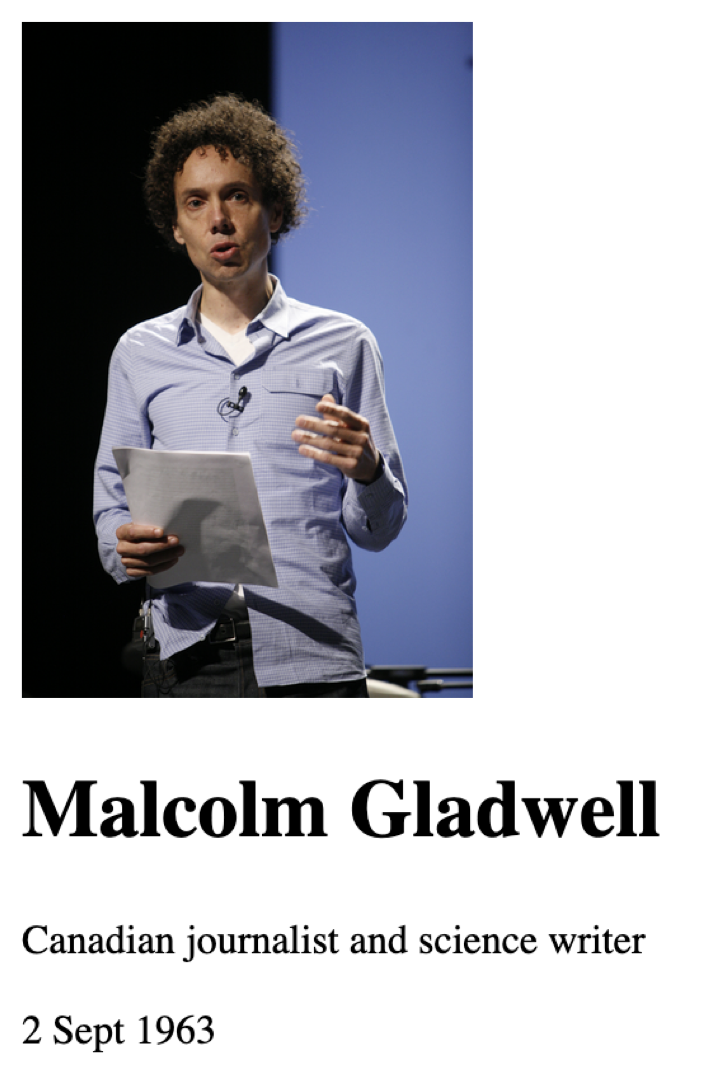
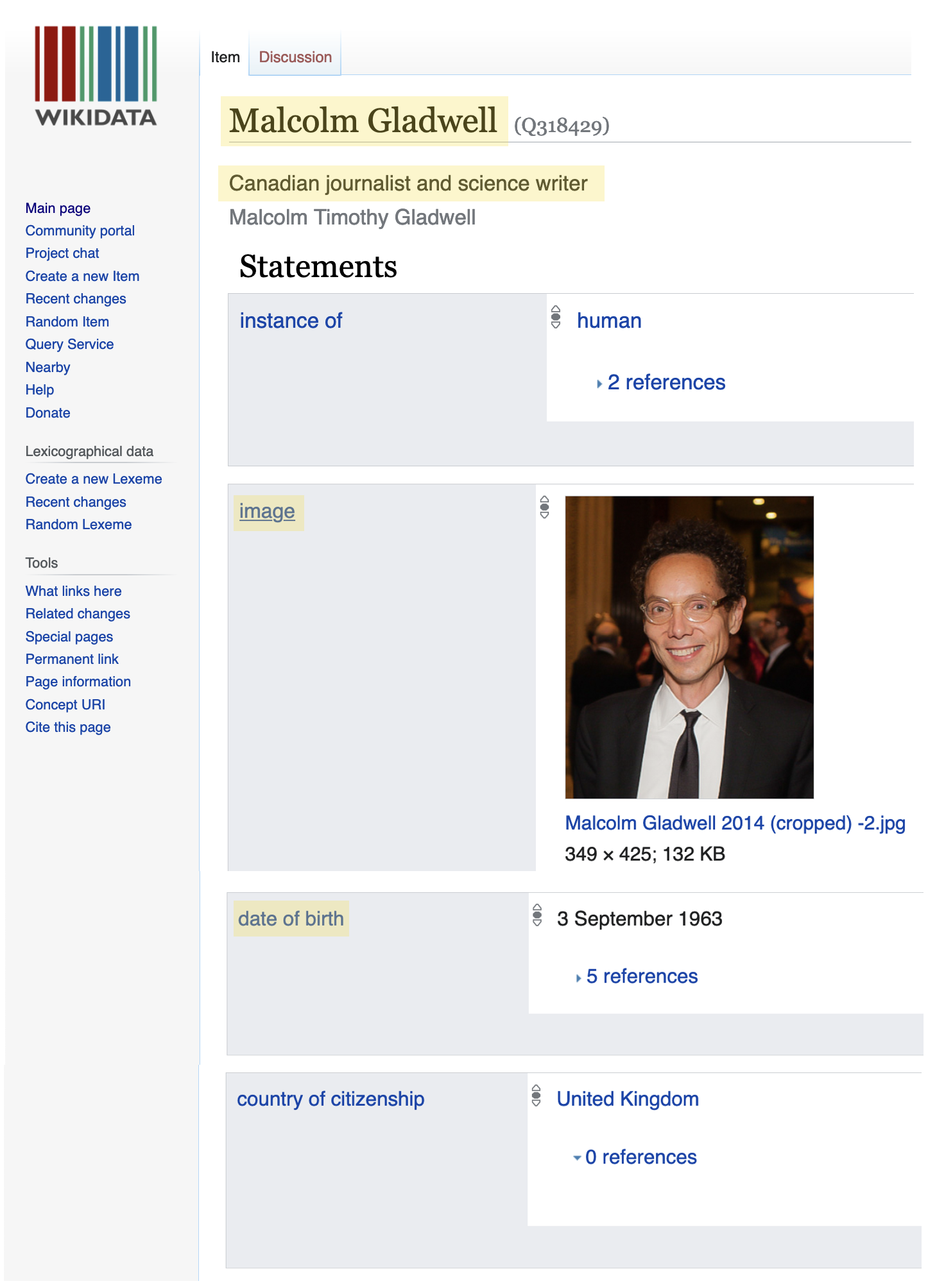
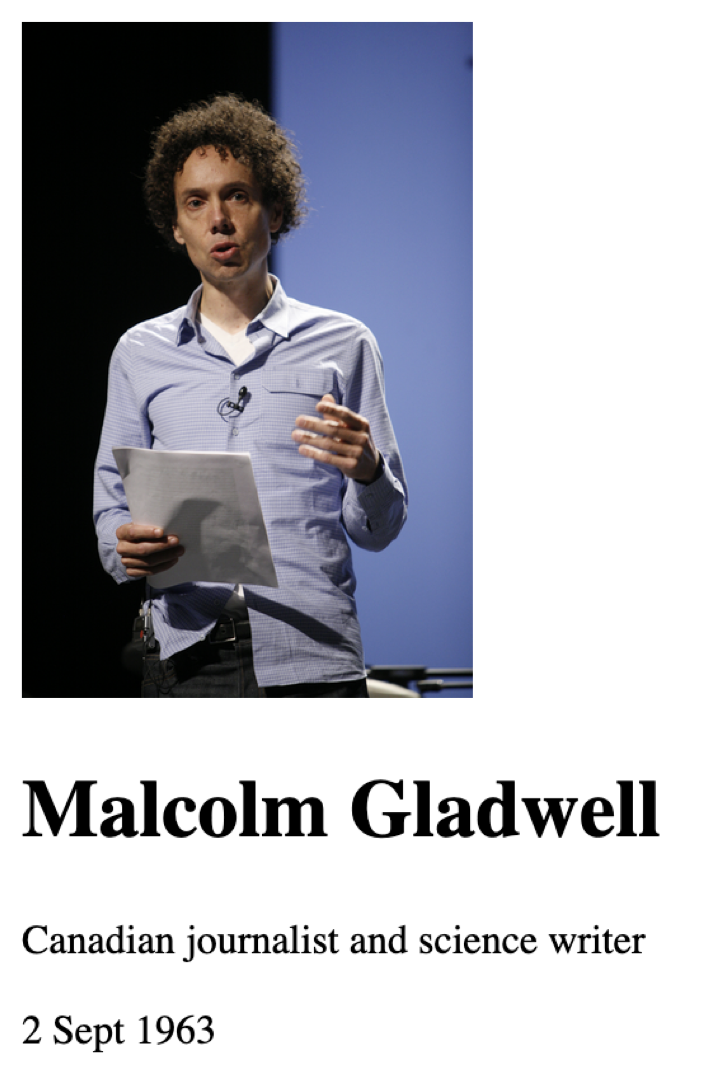
getting information about a specific Wikidata item (e.g. Malcolm Gladwell
(Q318429)), then you can specify that using
mv-source-id= "Q318429"
HTML
<div mv-app mv-source="shapir" mv-source-service="wikidata"
mv-source-language="en" mv-source-id="Q318429">
<img property="image" />
<h1 property="label"></h1>
<p property="description"></p>
<time property="dateOfBirth"></time>
....
</div>
Application

Wikidata

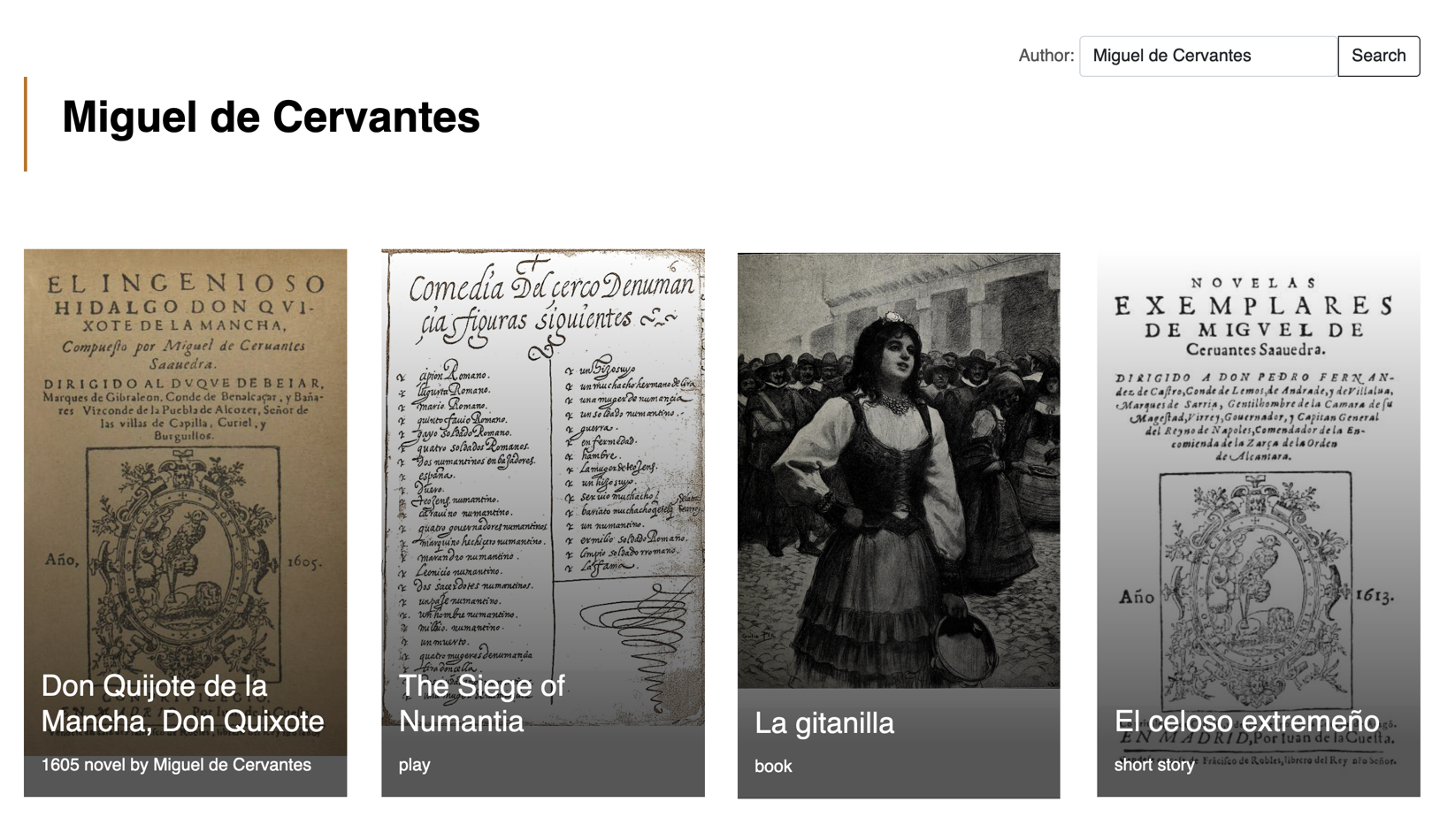
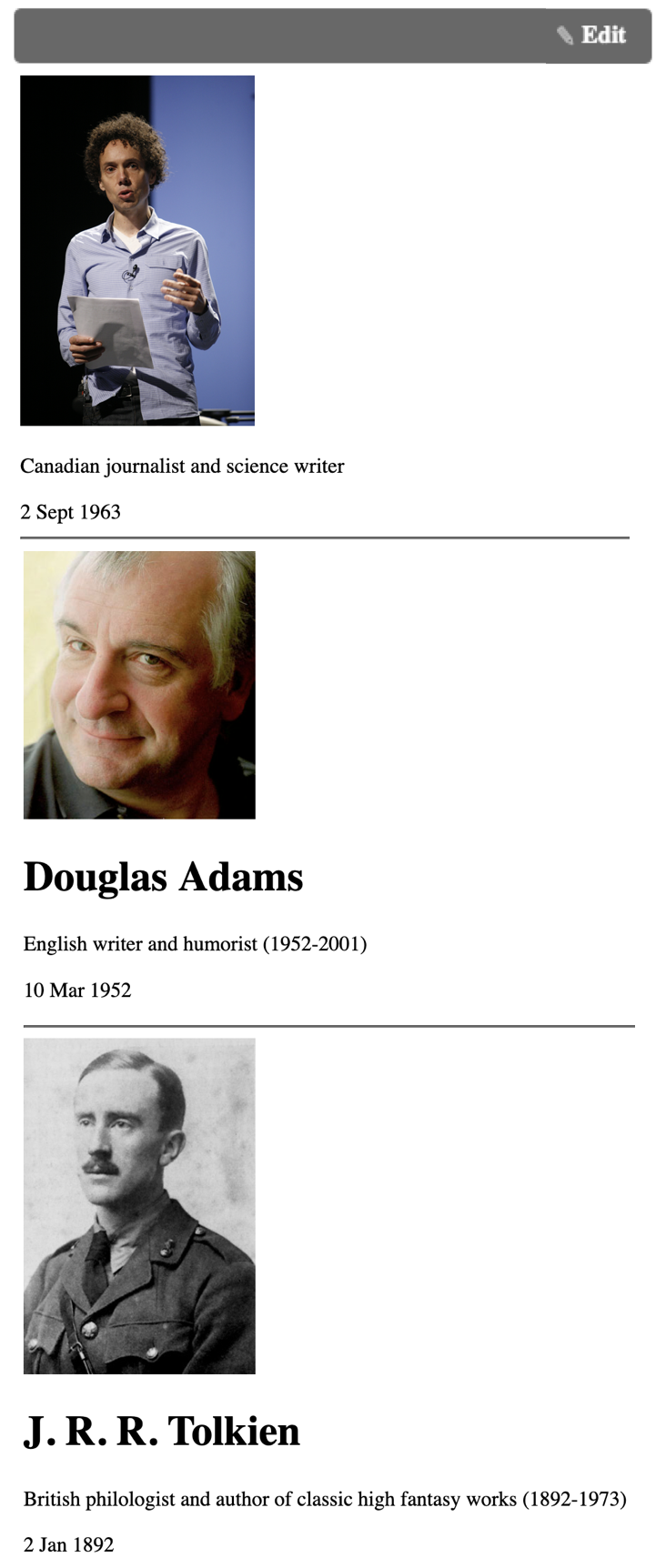
If you are intersted in reading information about a list of Wikidata items (e.g. List of writers who are from United Kingdom), then you can specify that using the properties occupation and country of citizenship Wikidata properties as follow:
HTML
<div mv-app="main" mv-source="shapir" mv-source-service="wikidata"
mv-source-occupation="writer"
mv-source-country-of-citizenship="United Kingdom"
mv-source-numberOfItems="3">
<div property="items" mv-multiple>
<img property="image" />
<h1 property="label"></h1>
<p property="description"></p>
<time property="dateOfBirth"></time>
</div>
</div>
Application

-
You can use any Wikidata property to query Wikidata, by using the
mv-source-*attribute. For example, if you want to get a list of writers who are from United Kingdom, you will have to usemv-source-occupation= "writer"andmv-source-country-of-citizenship="United Kingdom". -
You should also add
<div property="items" mv-multiple>...</div>. Feel free to check the Mavo documnetation to know more aboutmv-multiple
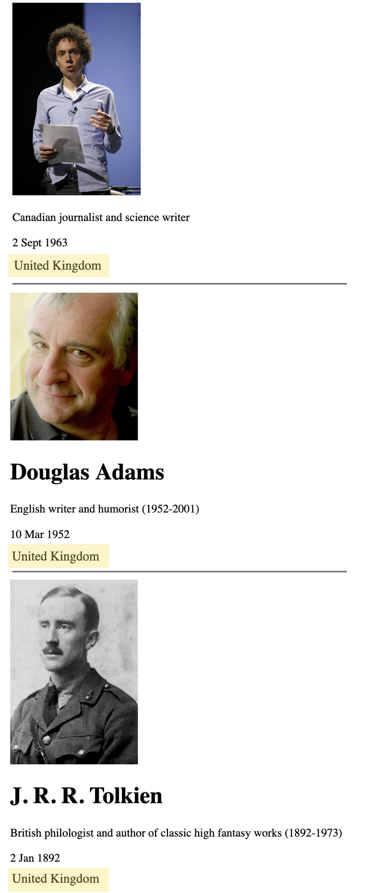
To use the properties to query Wikidata, you need to replace spaces in properties with a hyphen and proceed them with mv-source-. For example, instance of will be mv-source-instance-of. BUT, if you want to display the properties in the page, then remove the space and capitalized the first letters after the space, like this instanceOf.
HTML
<div mv-app="main" mv-source="shapir" mv-source-service="wikidata"
mv-source-occupation="writer"
mv-source-country-of-citizenship="United Kingdom"
mv-source-numberOfItems="3">
<div property="items" mv-multiple>
<img property="image" />
<h1 property="label"></h1>
<p property="description"></p>
<time property="dateOfBirth"></time>
<div property="countryOfCitizenship">
<p property="label"></p>
</div>
</div>
</div>
Application

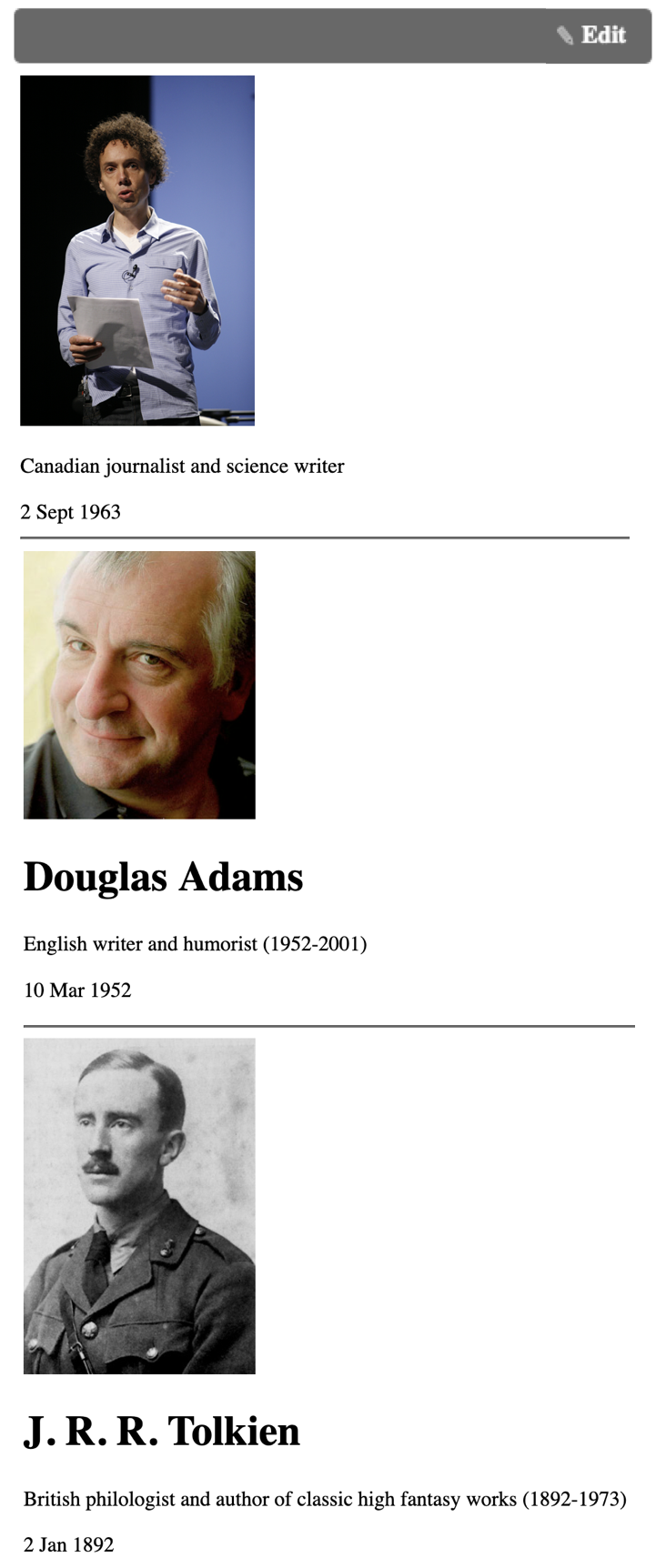
To specify the number of
results returned by a search, you add mv-source-numberOfItems to the mv-app
div. For example, if you want to show only 10 writers from United Kingdom, then you can
do it this way.
HTML
<div mv-app="main" mv-source="shapir" mv-source-service="wikidata"
mv-source-occupation="writer"
mv-source-country-of-citizenship="United Kingdom"
mv-source-numberOfItems="3">
<div property="items" mv-multiple>
<img property="image" />
<h1 property="label"></h1>
<p property="description"></p>
<time property="dateOfBirth"></time>
<div property="placeOfBirth">
<p property="label"></p>
</div>
</div>
</div>
Application

You can display and show Wikidata properties in your application by using the
property="" attribute from Mavo.
For every item, we offer the follwing common properties:
-
label: the label of the item -
description: the description of the item -
aliases: aliseas of the item -
itemID: the ID of the item (e.g. Q30) -
itemURL: the URL of the item page on Wikidata (e.g. https://www.wikidata.org/wiki/Q30) -
Other properties: all other properties provided by the item, you can
using it by remove the space between words and capitlize the words after the
space. For example instace of will become
property="instanceOf"
HTML
<div mv-app mv-source="shapir" mv-source-service="wikidata"
mv-source-language="en" mv-source-id="Q318429">
<img property="image" />
<h1 property="label"></h1>
<p property="description"></p>
<time property="dateOfBirth"></time>
</div>
Application

Wikidata

To show a property with an
item as its value,
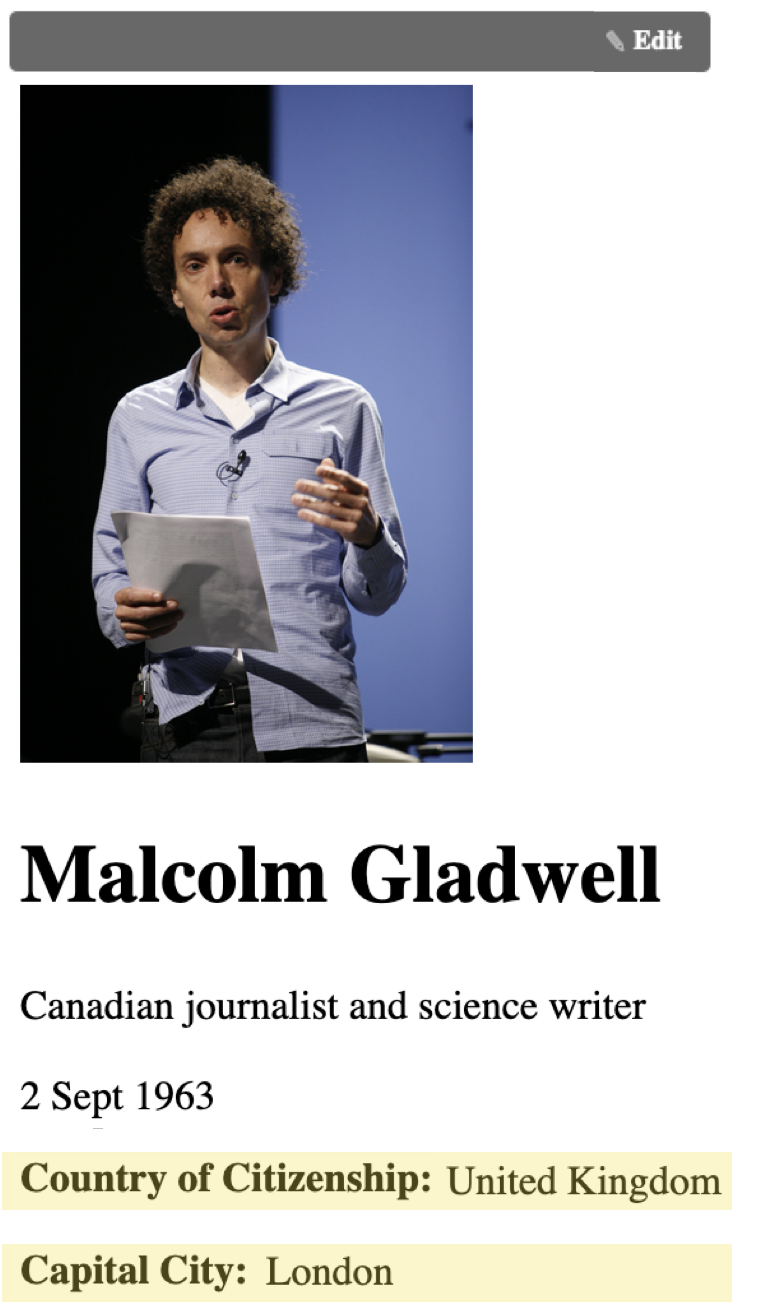
for example, if we want to also display the country of citizenship for Malcolm Gladwell in
the application above,
property="countryOfCitizenship" and then use property="label"
to read the label of the property's value, like this:
HTML
<div mv-app mv-source="shapir" mv-source-service="wikidata"
mv-source-language="en" mv-source-id="Q318429">
<img property="image" />
<h1 property="label"></h1>
<p property="description"></p>
<time property="dateOfBirth"></time>
<div property="countryOfCitizenship">
<p property="label"></p>
<div property="capital">
<p property="label"></p>
</div>
</div>
</div>
Application

Wikidata

Using Wikxhibit you
display information or data about Wikidata items from other websites.
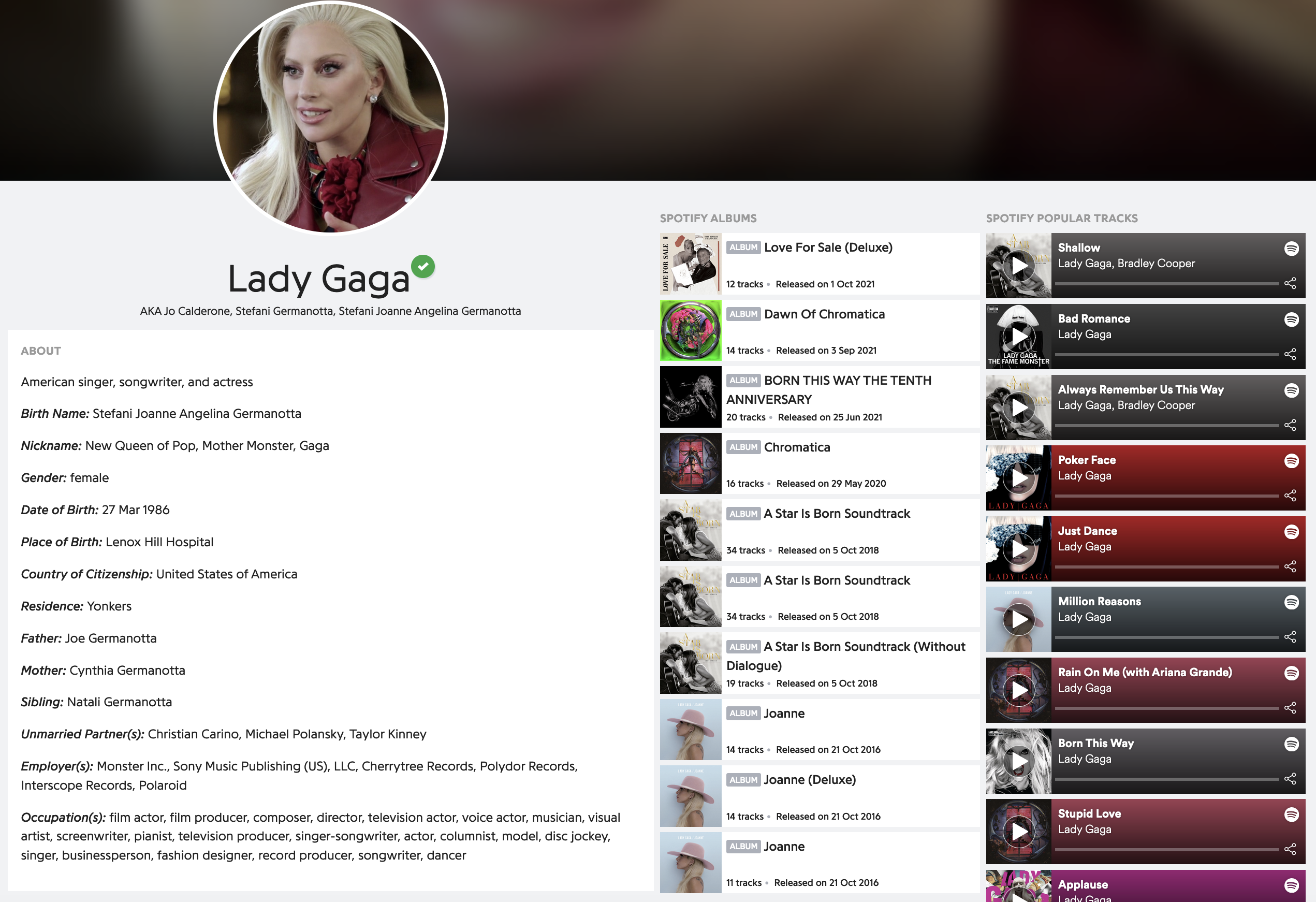
For example, if you want to build a web page about Lady Gaga
that shows information about her from Wikidata but also display and play her tracks from
Spotify, then you can use the Spotify artist ID from
Wikidata.
The way you use it in Wikxhibit is by removing the word ID, capetilize the first
letter of the word Artist and remove the space between them SpotifyArtist
and use it as a property property="SpotifyArtist".
This property will contains an object of different information about Lady Gaga from
Spotify (e.g. album and track).
HTML
<div mv-app mv-source="shapir" mv-source-service="wikidata" mv-source-id="Q19848">
<img property="image" />
<h1 property="label"></h1>
<p property="description"></p>
...
<div property="SpotifyArtist">
<div property="album" mv-multiple>
<img property="image" />
<h5 property="name"></h5>
<p property="numTracks"></p>
<p property="datePublished"></p>
</div>
<div property="track" mv-multiple>
<iframe property="identifier"
src="https://open.spotify.com/embed/track/[identifier]"></iframe>
</div>
</div>
</div>
Application