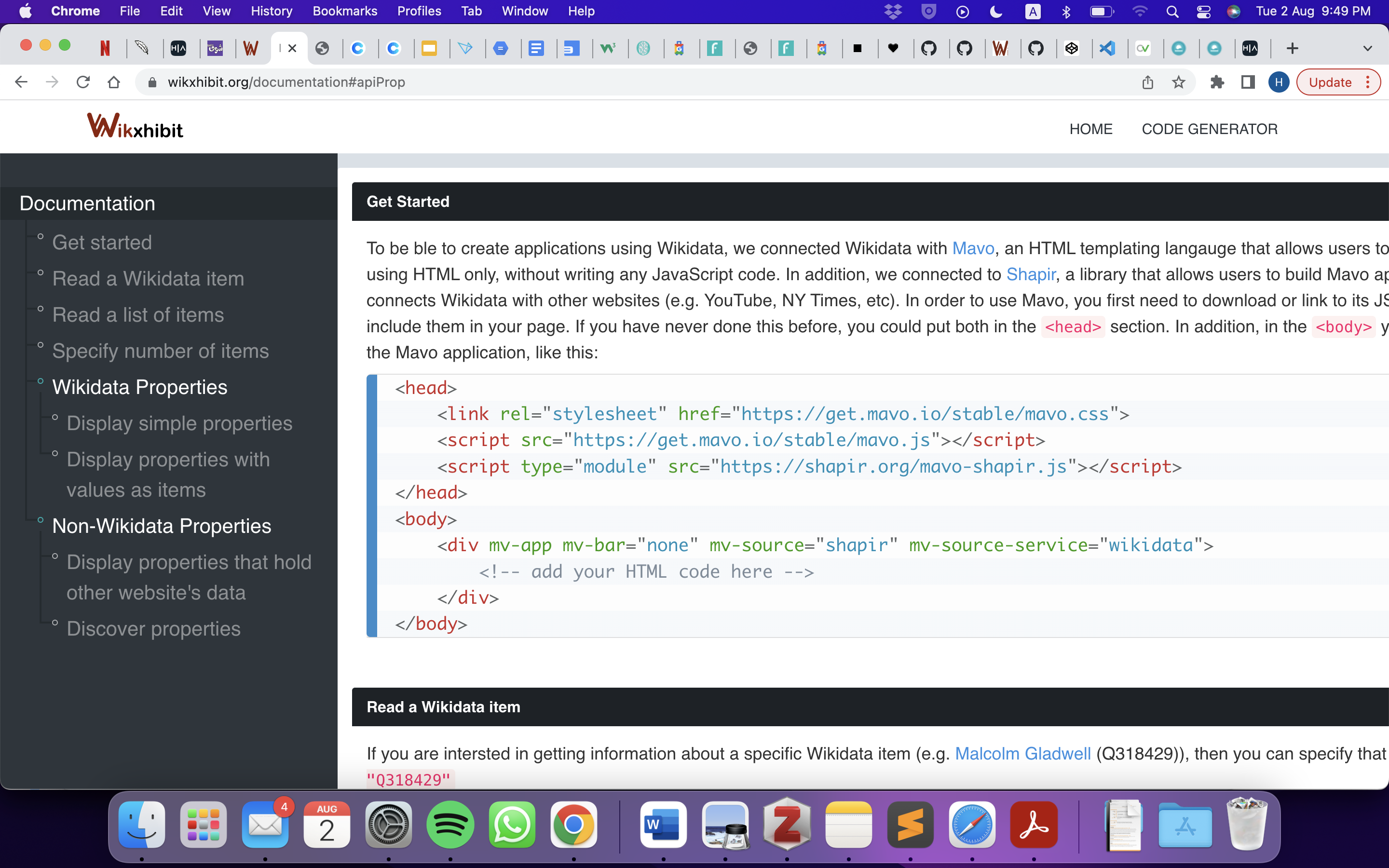
Note
In order to use Mavo, you first need to download or link to its JS and CSS files and include
them
in your page. If you have never done this before, you could put both in the
<head> section. In addition, in the <body>you will need
to
define the Mavo application, like this: